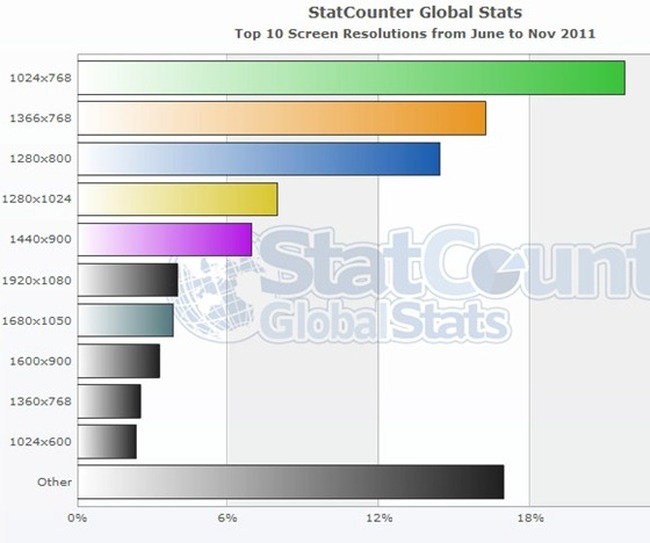
Conform statisticilor, 85% dintre deviceurile prezente pe internet au rezoluţia mai mare de 1024×768. StatCounter au şi ei ceva asemănător.
Probabil aţi observat ca 99% din pozele de pe acest blog au dimensiunea maximă 900x900px. Iniţial, redimensionam pozele aşa din cauza rezoluţiei de pe vechiul laptop, apoi mi-am dat seama că, pentru o poză făcută pentru internet, dimensiunea asta e optimă. Destul de mare pentru a nu fi nevoie să mă holbez sa văd ce se întâmplă în propoziţie, destul de mică pentru a avea o dimensiune rezonabilă şi a se încărca foarte repede.
Toate galeriile mele foto recente sunt 900×600.













Eu pe blog pun fotografiile la o dimensiune de 600px (Latime), insa redimensionate, deoarece eu le las la rezolutia lor originala, astfel incat sa existe posibilitatea de a da click pentru zoom, si de aici intra in actiune Shutter Reloaded.
Eu le-am pus în format HD Ready: 1366 x768 pe cele mai noi de un an și jumătate, poate doi ani, respectiv 1024 x 768 pe cele mai vechi de atât.
800×600 deloc ? eu asa puneam de obicei.
Exact așa le pun și eu în articol, la 1000px pe latura mare. Perfect atunci!
Perfect atunci! 
Doar doua lucruri as vrea sa spun:
1. Rezolutia nu este egala cu dimensiunea ferestrei de browser, si nici dimensiunea ferestrei de browser nu este egala cu suprafata activa a site-ului. O parte a ecranului, atat pe orizontala cat si pe verticala, e ocupata de menubar, scrollbar, etc.
2. Exista scripturi de lightbox care, spre deosebire de cel pe care il folosesti tu, redimensioneaza imaginea in functie de marimea browserului, deci tu poti sa pui o imagine mare iar cei cu rezolutii mari se vor bucura de ea la nivelul maxim, iar cei cu rezolutii mai mici o vor vedea ceva mai mica, redimensionata cat sa le incapa pe ecran.
Ca sa intelegi la ce ma refer, da click pe poza de aici si incearca sa redimensionezi browserul:
https://zoso.ro/unde-fac-asemenea-poza/
Si apoi da click pe una din imaginile de la portofoliu de aici (scuze pentru reclama absolut ordinara, dar n-am alt exemplu sa dau) si incearca sa il redimensionezi:
Vei vedea ca in primul caz poza ramane la aceeasi dimensiune, iar in al doilea se adapteaza la noul spatiu care i se da de ocupat.
Personal, chestia asta mi se pare extraordinar de utila.
@radhoo
Da, asa pare ca are. Si mie imi afiseaza poza veche desi am schimbat-o acum o saptamana.
Offtopic: ai ceva sistem de cache pe blog, pentru pozele de gravatar ? am schimbat poza de vreo 5 zile si apare aici tot cea veche…
@radhoo: nu cred. poate e de la tine.
in plus:
– pentru screenuri de desktop folositi .png.
– in Photoshop, calitatea optima pentru un .jpg e pe undeva pe la 80%. Nu se pierde aproape nimic si marimea e decenta.
– la redimensionare alegeti un filtru (algoritm) sharpen. Veti accentua putin detaliile cand faceti poza mai mica.
Mi se pare cam mare coloana „other”; din punctul de vedere al dimensiunii considerata de tine optima a pozelor cred ca ar fi fost util doar un grafic doar cu 2 bare: cat % pot sa vada poza fara scroll si cati nu.
Acelasi principiu il aplic dar nu numai pentru ce public pe net.
Dupa ce descarc pozele din camera digitala / telefon / scanner de film, le redimensionez (cu Imagemagick) la 1024px latura mare. Originalele se duc pe un hard extern si gata, _tot_ continutul digital din 2000 incoace este pe calculatorul pe care il folosesc curent. Nu mai vorbesc cum zbarnaie viewer-ul de poze prin fisiere de 100-300k in loc de x mega cat au originalele.
Util:
other -17%
~1024-25%
~1280-20%
~1400-23%
>1600-12%
La o poza cu latimea 1300, mai mult de 50% vor scrola sau vor avea poza redimensionata automat.
Sub 950 e bine, lasa loc si de scroll bar, eventual margine site-uri etc….vor scrola sub 6-7%.
Și… premiu’ special lui Robintel pentru „HD Ready = 1366 x768”
Eu am doua macro de PS: 1000px lat pentru portrait si 1000px inalt pentru landscape… Am gandit „ca pentru HD”.
nu stiu daca mi-am pus vreodata problema asta…
Io le am setate la 1300/700 sau ceva de genul asta. Si dau resize la tot folderul pentru ‘web’ (sursele is in alt folder), dupa care urc ce trebuie. Mai mari mi se par .. prea mari ..
@Dan
Tehnic ai dreptate. Practic nu sunt idiot. Mulți oameni folosesc LCD TV HD Ready la 1366 x 768 ca să se uite la poze, de acolo inspirându-mă și eu. So chill down, formatul contează.
HD Ready is tv-urile care pot afisa minim 720p. dane.
@3dy.ro Design, da’ vad ca-ti place verdele, nu gluma…
Dimensiunea optima pentru foto pe web e 500px.
@3dy: ar fi prea frumos dacă lucrurile ar fi aşa de simple.
Soluţia pe care ai adoptat-o nu redimensionează imaginea conform rezoluţiei monitorului, ci încarcă imaginea mare şi o afişează micşorat din html, ca de ex:
1.265px × 1.000px (scaled to 988px × 781px)
Dezavantajul este faptul că orice poză „micşorată” astfel se vede semnificativ mai prost decât o poză care are nativ aceea dimensiune. Excepţie când scalarea se face la valori rotunde, ca 25%, 50%…
Deci pe la urmă opţiunile se reduc la alegerea uneia din cele două perechi avantaj/dezavantaj:
– poză frumoasă / eventual scroll
– poză urâtă / lipsă scroll
Eu prefer prima variantă, cel puţin până apare un script de lightbox care face o redimensionare reală a pozelor şi le aplică şi puţin sharpen.
640×480 sau 480×640 – minimul posibil. Se vad foarte bine si am si siguranta ca la rezolutia asta nu mi le va fura cineva.